UX / UI Design
Figma
JavaScript
React
Montage vidéo
Temperapp
Une application pour smartphone.
TemperApp est une application pour les musicien·ne·s, qui leur permet d'accorder des instruments anciens selon des tempéraments (différents types de gammes). Cette application fait suite à un projet tutoré d'un mois au sein de l'IMAC, reconduit en stage de deux mois. C'est avec quatre autres étudiant·e·s que j'ai créé cette application.

Poster de présentation de TemperApp
Nous avons d'abord dû nous familiariser avec la théorie musicale derrière les notions d'accords et de tempéraments. Nous avons codé une première version en JavaScript, puis une deuxième version en React mieux optimisée. Au sein de l'équipe, j'étais référente pour le design global de l'application. J'ai en majeure partie réalisé le design UX et UI de l'application : chemin utilisateur, maquette, création des icones, palettes de couleurs, CSS. J'ai également fait la prise de son et le montage des vidéos promotionnelles.


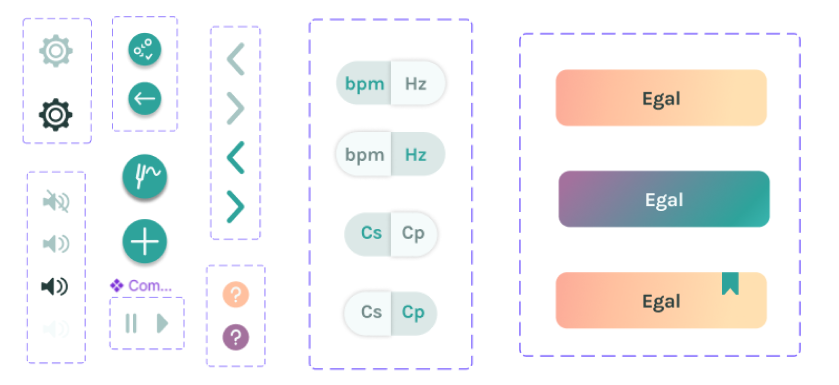
Icones du menu

Design system des objets intéractifs

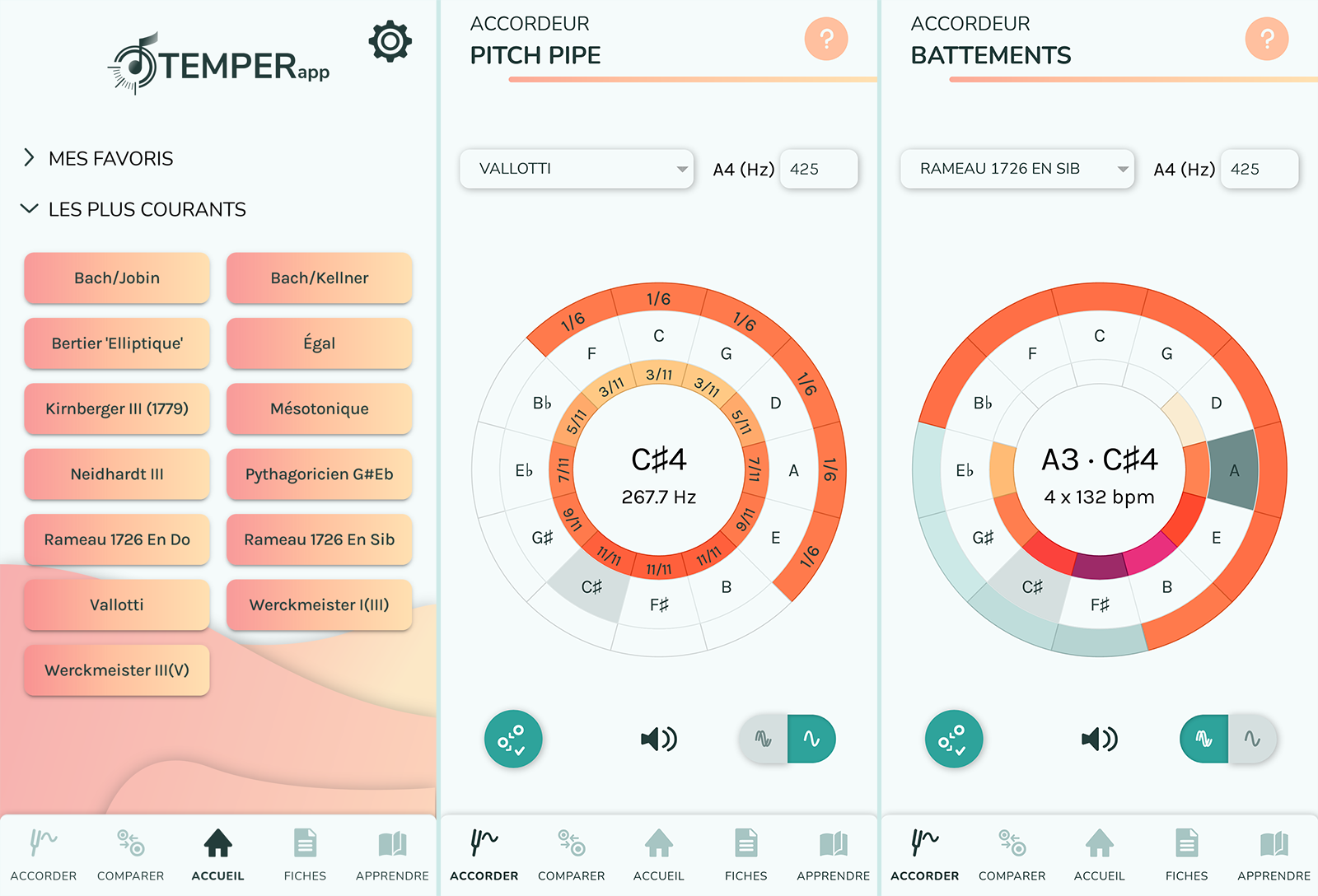
Quelques pages de l'application en thème clair

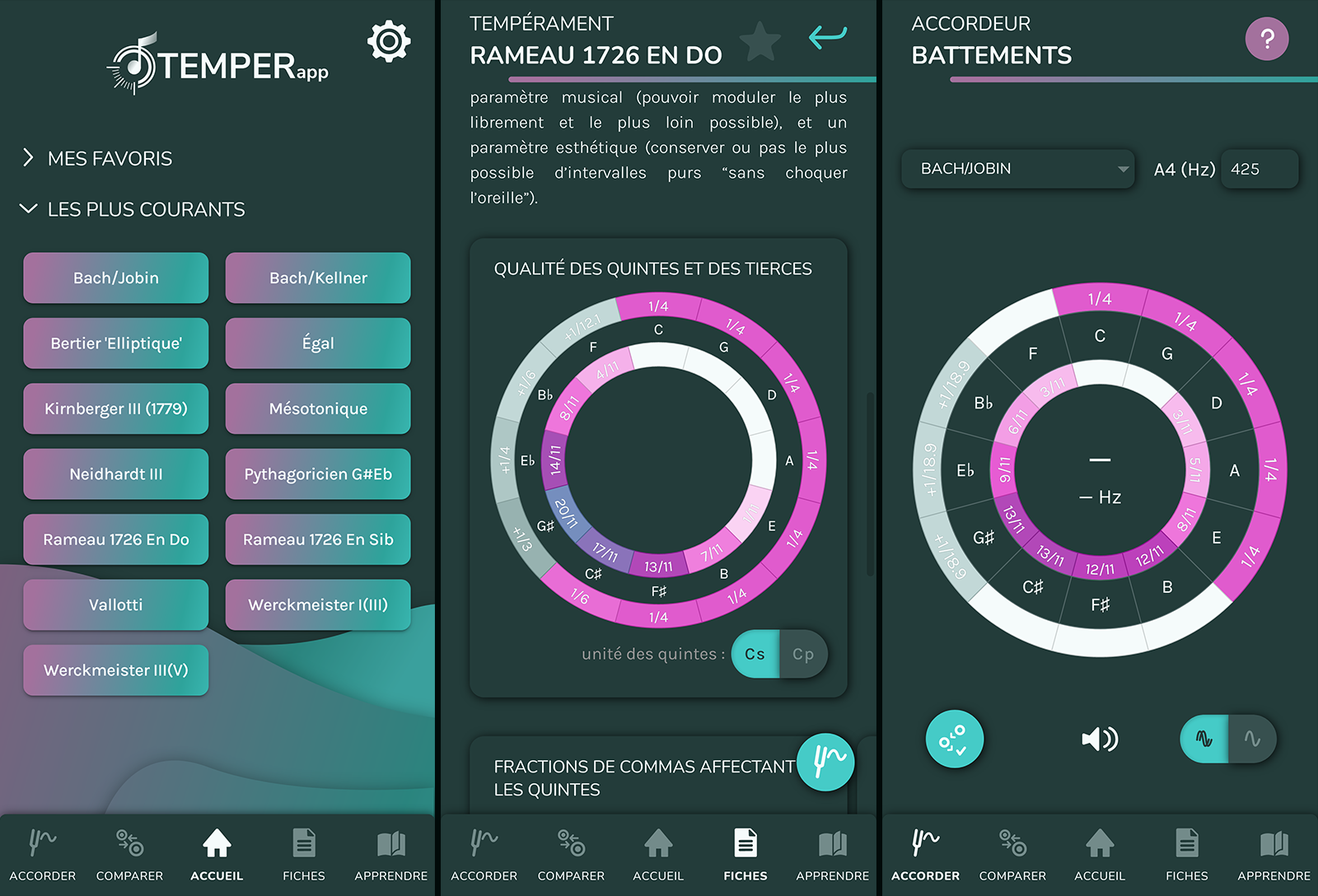
Quelques pages de l'application en thème sombre
Vidéo promotionnelle de l'application
UI Design
Zoning
Chemin utilisateur
Wireframe
Maquette
Design de site web
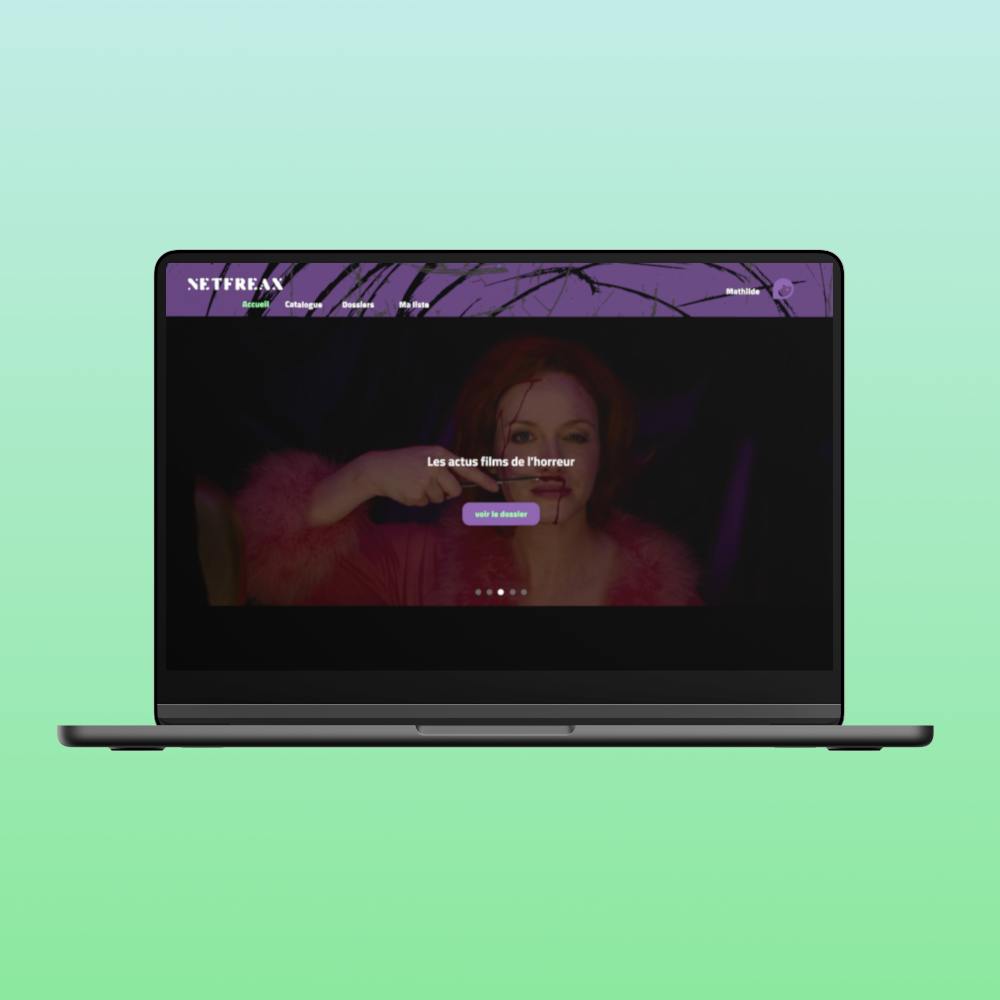
Redesigner Netflix pour un contenu horreur et fantastique.

Ce projet m'a permis de suivre la création d'un design de site de A à Z : benchmark, moodboard, personas, zoning, wireframe, design system, maquette et responsivité. J'ai d'abord analysé trois sites de films d'horreur puis créé un moodboard à partir d'affiches de films et de musique gothiques. J'ai créé une première maquette simplifiée du site puis une maquette avec les couleurs et éléments de design UI.
En suivant ce prossesus, j'ai pu designer et coder mon portfolio en ligne, ce qui m'a apporté l'expérience de la mise en ligne et gestion d'un site web en plus.

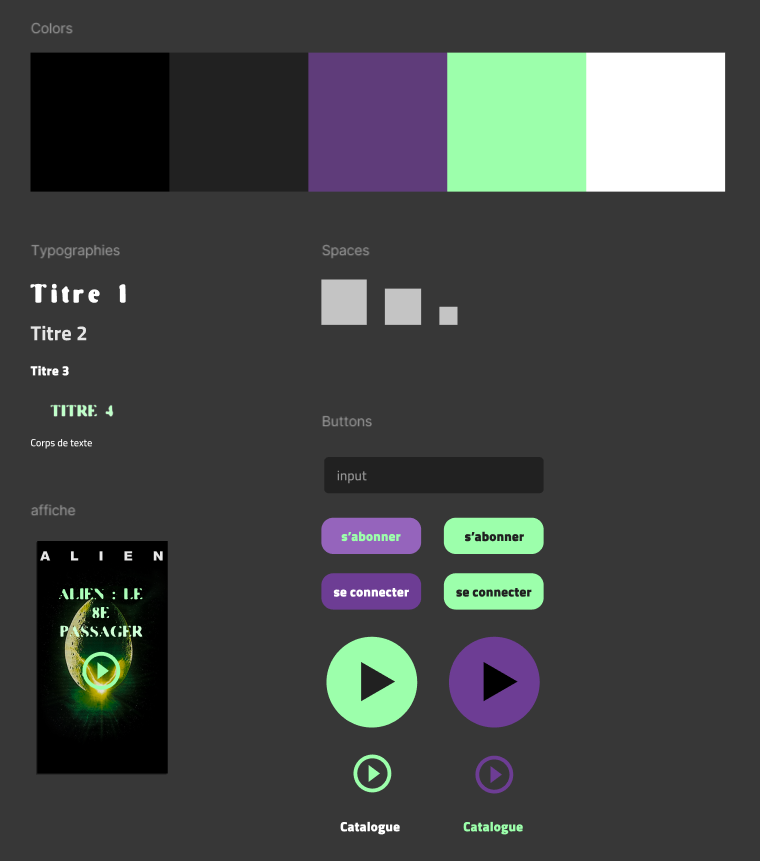
Design system avec les couleurs, polices, espacements et éléments du site


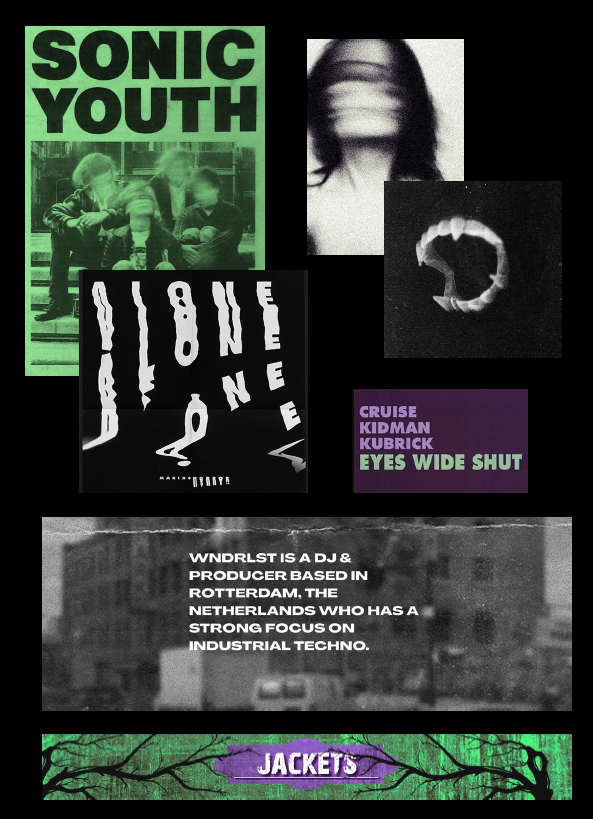
Moodboard orienté horreur et fantastique


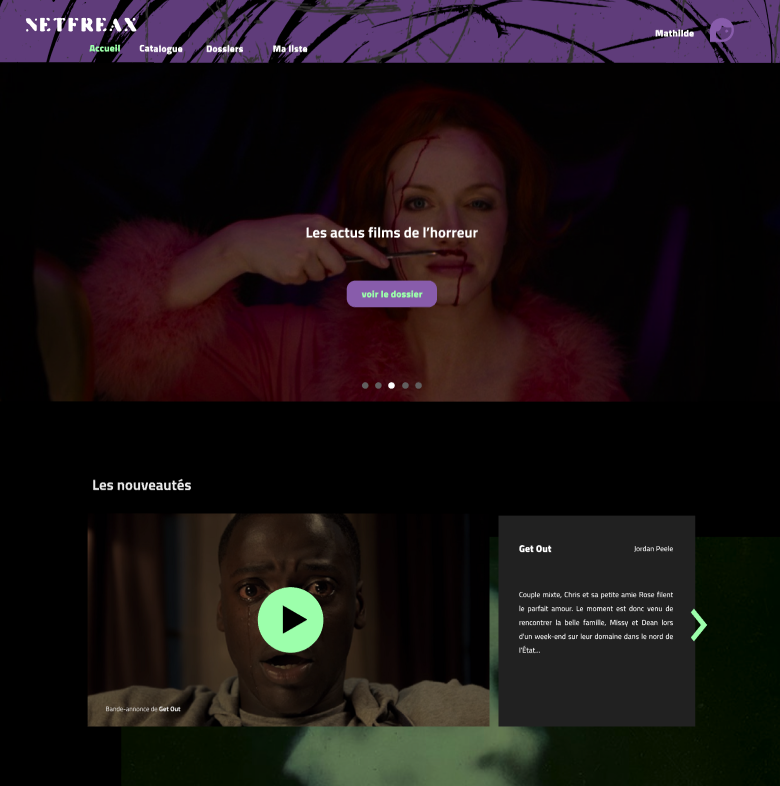
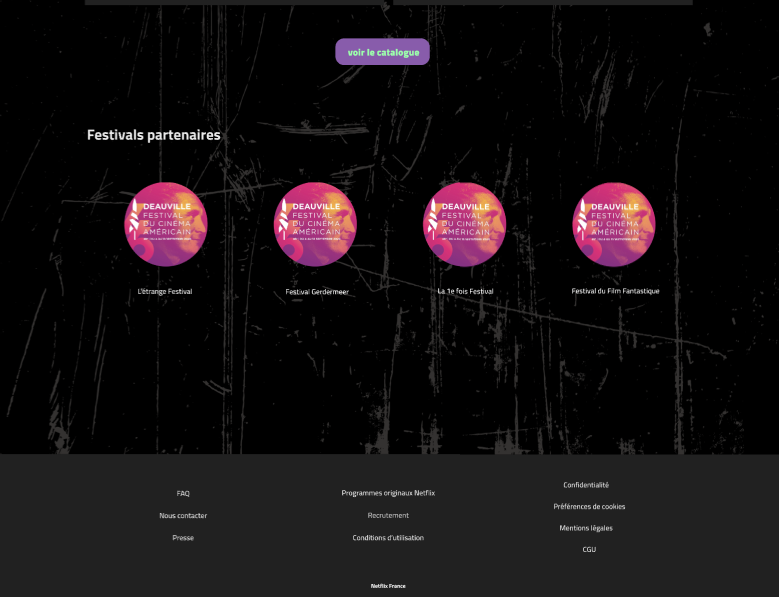
Maquette Figma
Graphisme
Création de fanzine
Rédaction
Fanzine
Un fanzine créé autour des thèmes du féminisme, de la mode et des médias.
Issu de la culture punk, le fanzine est un média particulier. C'est un objet aux frontières entre la politique, le social, l'art et la communication. J'ai créé ce fanzine sur l'identité Queer, la mode et les médias avec deux autres personnes de nationalités différentes.

Fanzine (recto)

Fanzine (verso) : poster
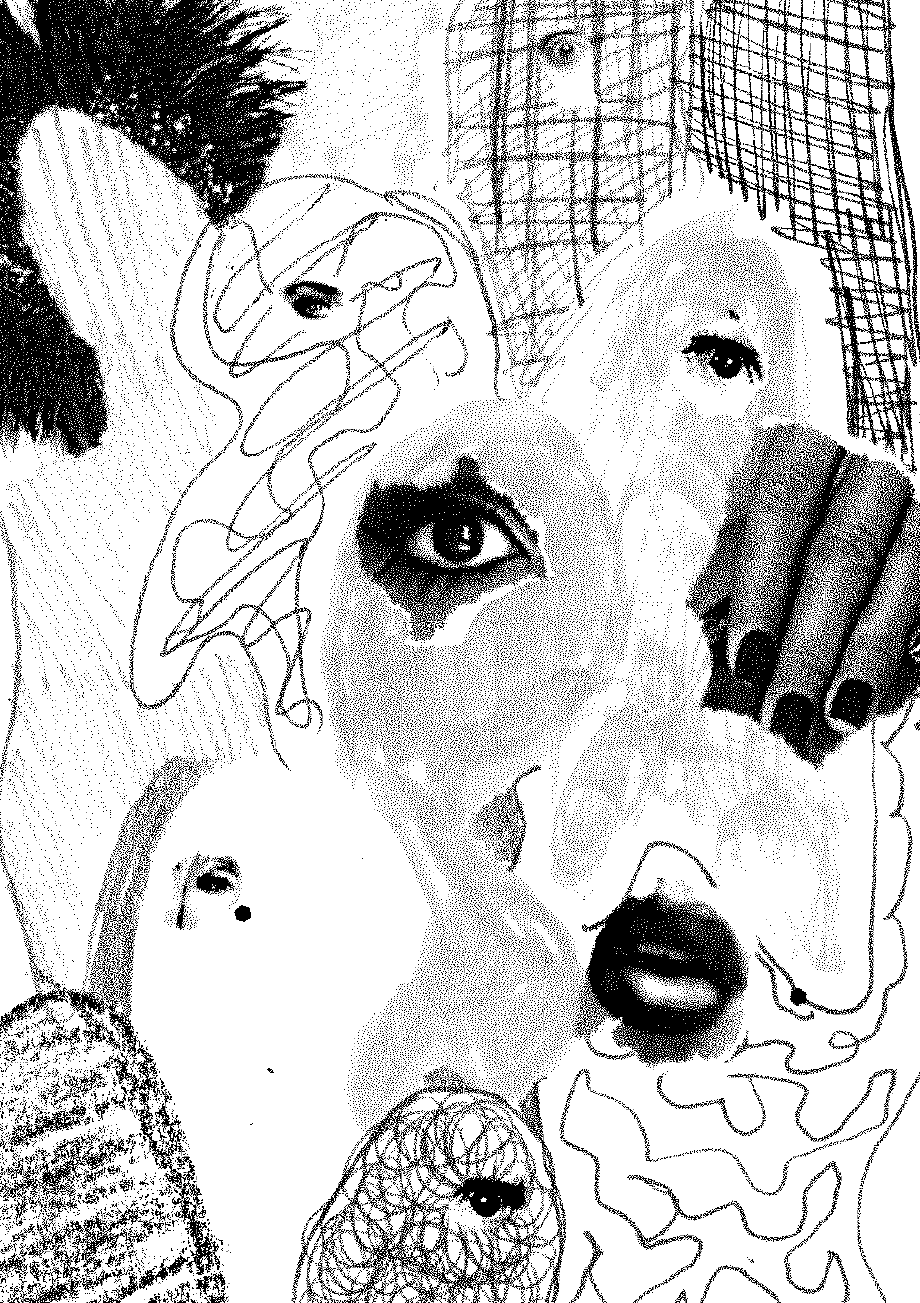
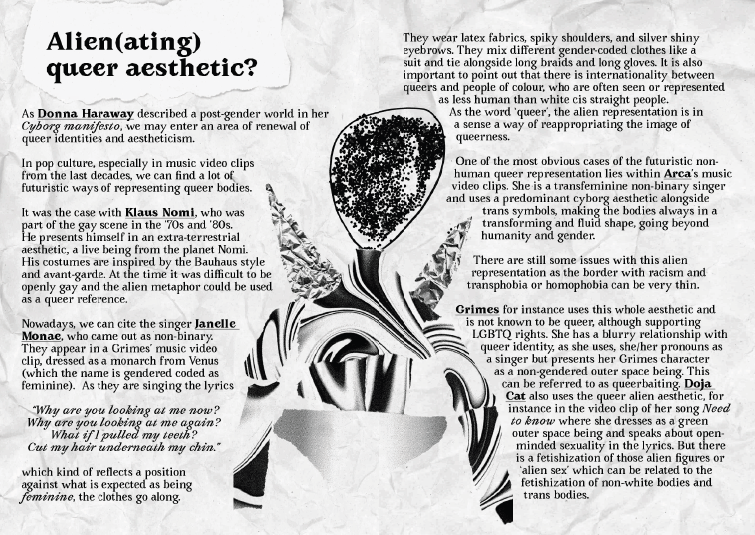
L'article que j'ai rédigé concerne le monde de la musique et ses clips. Les représentations populaires du Queer jouent sur des formes monstrueuses et aliens. J'ai créé les visuels du poster et de mon article en utilisant les mêmes codes : papier alluminium, difformités, corps déconstruits, tout en conservant une esthétique punk "diy" (papier déchiré, noir et blanc, fait main).

L'article et le collage
Communication visuelle
Réseaux sociaux
Identité graphique
Réseaux sociaux
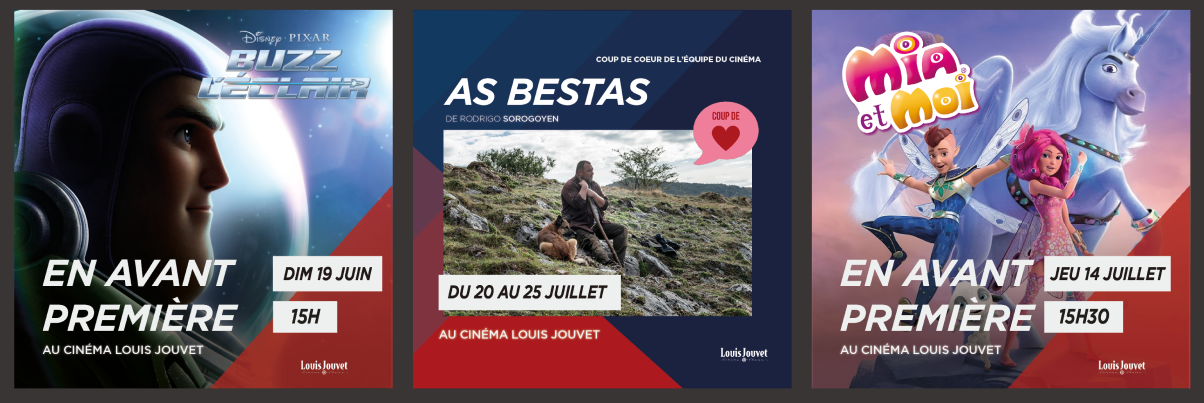
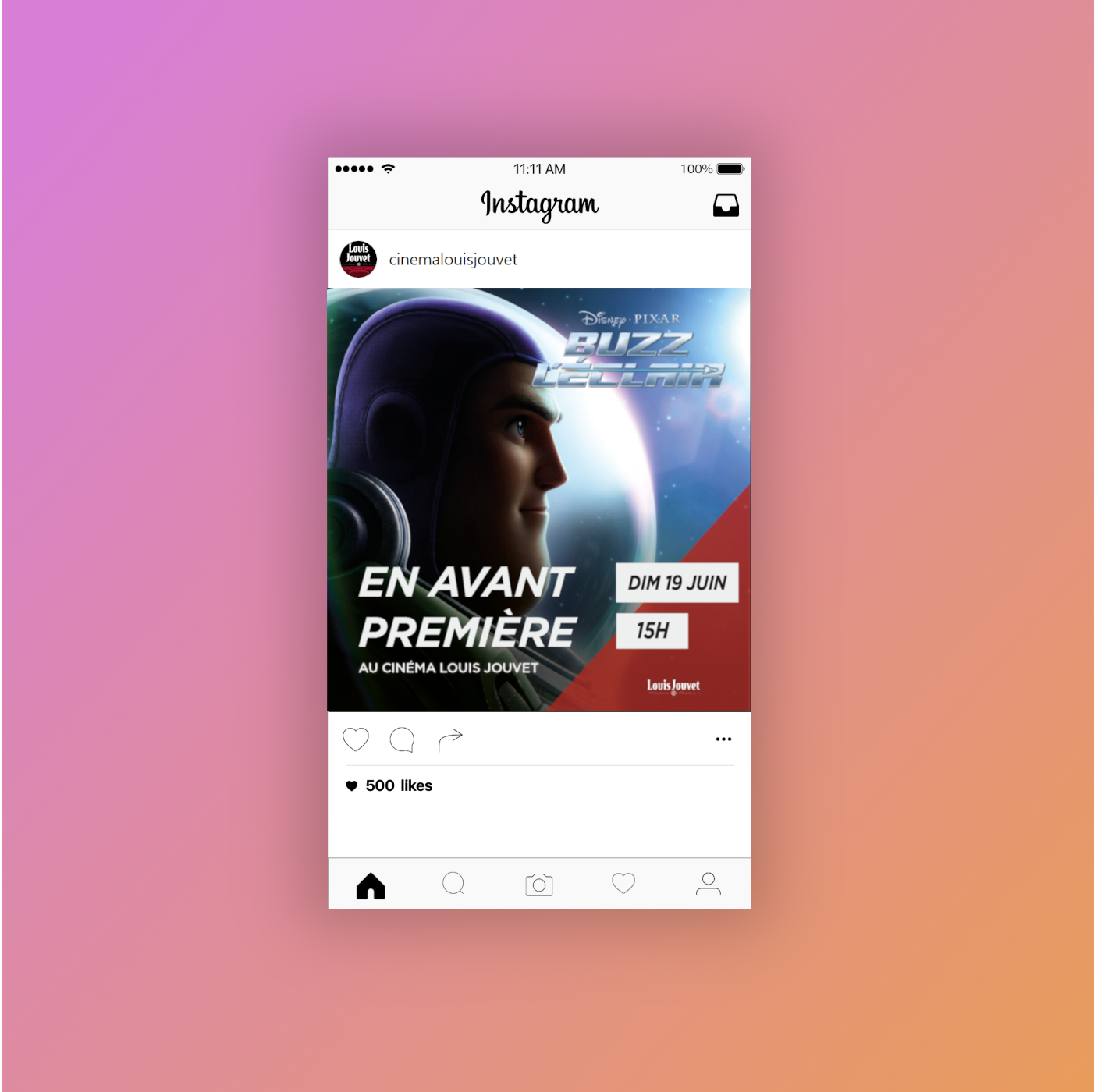
Communication visuelle pour un cinéma.

J'ai effectué une charte visuelle pour la communication d'un cinéma. J'ai repris les couleurs du site internet existant (le bleu et le rouge) mais pour éviter une confusion avec la communication du gouvernement français, j’ai utilisé un bleu profond qui fait référence à la pénombre des salles de cinéma ce qui confère au rouge une connotation de fauteuil. La police utilisée a l’avantage d’avoir de nombreuses graisses, ce qui permet de créer des gros titres qui s’accordent avec des affiches de film en tout genre.


Couleurs et polices